Prototipado dinámico
Me he dedicado durante mas de 25 años al desarrollo de software, y en estos años las tecnologías y metodologías han evolucionado bastante. Por tanto también he tenido que cambiar para estar a tono. Dentro de este trabajo un aspecto muy importante es el diseño de las interfaces de cara al usuario final. Donde se agrega ahora el estudio y determinante de la experiencia de usuario (UI/UX en conjunto).
Hasta hace poco tiempo la forma de construir y presentar esto al usuario era principalmente construir una plantilla y hacerla funcionar para que el usuario (sin mayor conocimiento) pudiese «sentir y experimentar» el producto ofertado. De más esta decir que esto requería recursos adicionales de tiempo y esfuerzo ya que generalmente se requería agregar programación para ello.
Ahora, gracias a Figma esta tarea es mucho más sencilla en comparación, y factible de presentar al usuario un producto avanzado y real en cuanto a lo diseñado. Tanto en el diseño (UI) como en el comportamiento (UX). Impagable.
Figma, es un programa basado en web que nos permite diseñar aplicaciones, móvil o web. Tiene muchas características tanto para elaborar el diseño como para gestionar el funcionamiento. Sin embargo, por ahora mencionaré solo dos que son relevantes; los componentes y el prototipado.

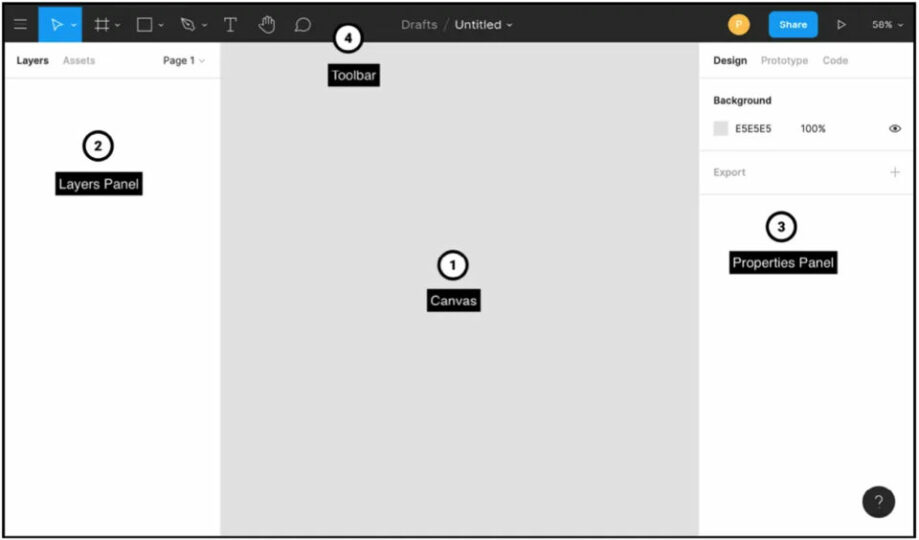
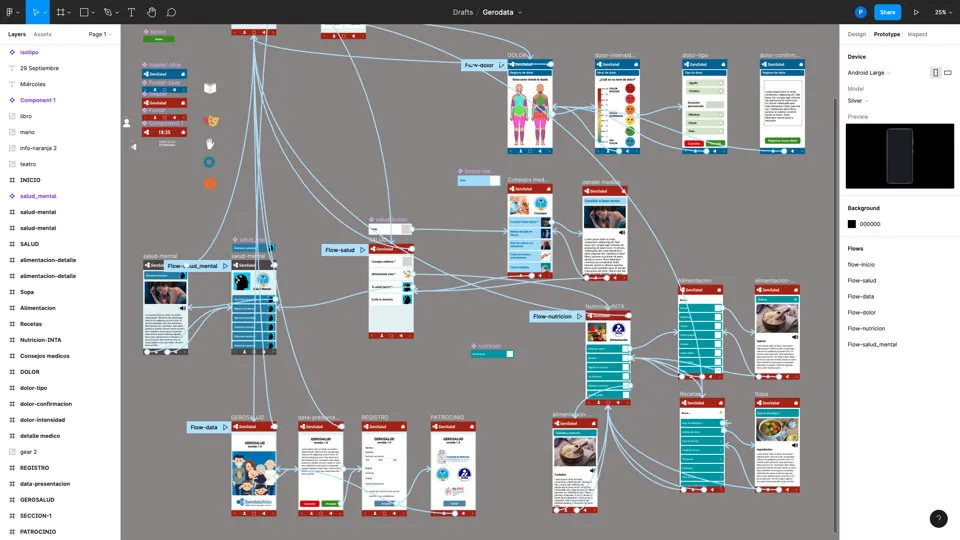
Antes debo mencionar que la base del diseño de Figma es el «frame», que es un contenedor donde se disponen todos los elementos. Para generar un frame presione la tecla «F» para seleccionar desde una lista de frames disponibles en la columna derecha, aunque siempre se puede personalizar las dimensiones del frame a utilizar.
La lista de frames generados junto con los objetos que cada uno de ellos contiene se despliega en el panel de capas (2).

Componentes
El componente es la forma de generar objetos simples o complejos (compuestos de múltiples objetos agrupados) que pueden desplegarse dentro de los frames. Para generar un componente solo seleccionamos los objetos que lo compondrán y vía pulsar el botón derecho del mouse y activando «Create Component» ó alt-ctrl-K, se genera un nuevo componente.
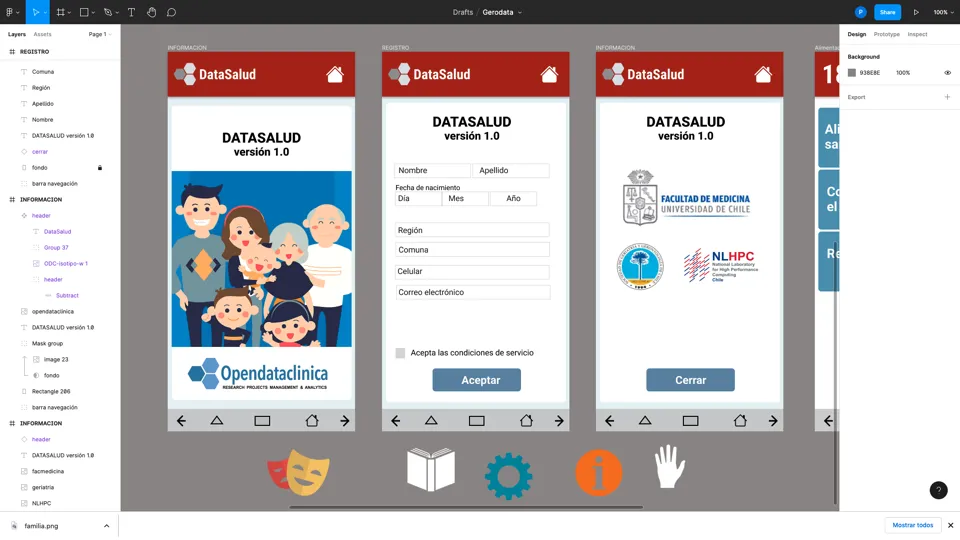
En la vista de capas (layers) de la columna izquierda se pueden editar tanto los nombres de los componentes y objetos que contiene así como su superposición dentro del objeto componente.
Generado un componente, este puede replicarse cuantas veces sea necesario ya sea copiando y pegando o duplicandolo (alt+arrastre) y cada replica queda conectada a su origen. Esta conexión implica que cualquier modificación en el componente de origen («padre») se replicará en todos los componentes «hijos» derivados de este.

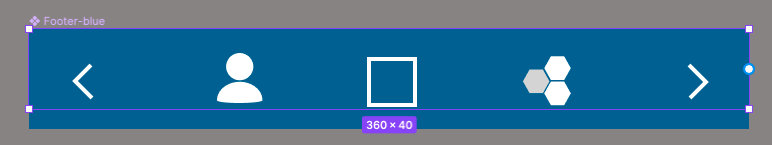
Creación de componente a partir de diversos objetos. Este componente (nombrado «Footer» en este ejemplo) esta compuesto por 6 elementos; el rectangulo de fondo y los 5 iconos que actuan como botones. El cuarto icono es a su vez un componente instalado en esta barra de navegación.
El uso de componentes permite simplificar el uso de elementos permanentes o fijos tales como barras de navegación, botones, encabezados, etc. Los cambios realizados en los componentes «hijos» no se veran reflejados en el componente «padre».
Prototipo
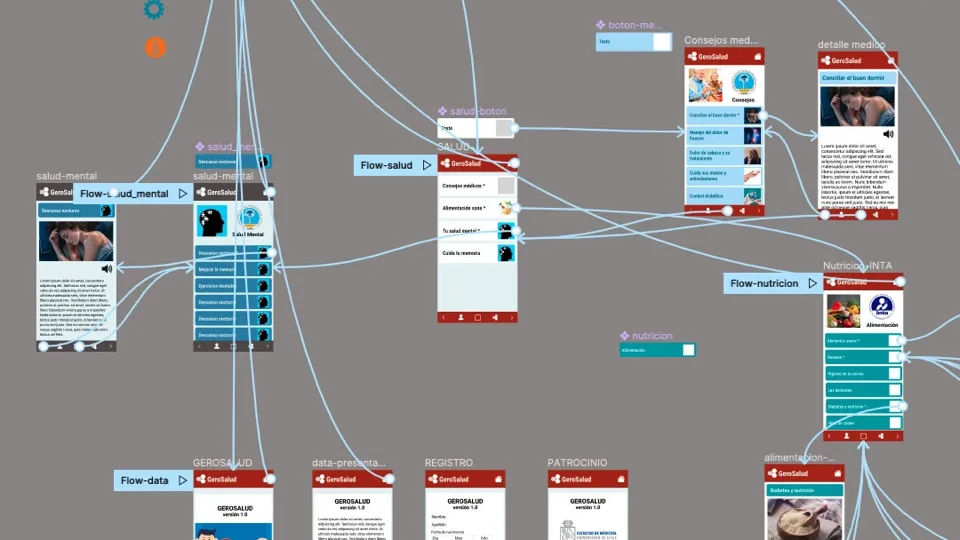
Una vez diseñado la interface como la hemos soñado, o lo mejor que hemos podido, toca evaluar la experiencia (UX) y para ello nos valemos de las herramientas de prototipado de Figma que permiten visualizar y experimentar el funcionamiento de nuestro diseño.
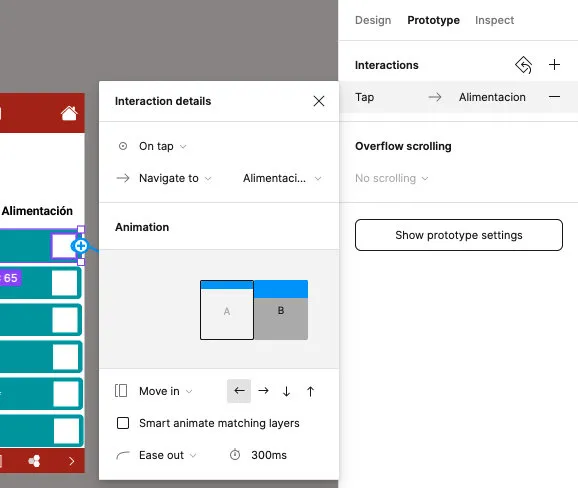
En Figma todo objeto contenido en un frame y el mismo frame son objeto de interacciones. Las interacciones definen el tipo de su interación, la acción y la animación.

Cada objeto en Figma puede ser conectado a otro y se puede definir la interacción ya de tipo clic, arrastre u otra.
Se define el tipo de movimiento de la interacción y su duración.
El prototipo puede ser evaluado en una serie de dispositivos que van desde celulares, tablets, computadores, presentaciones o de tamaño personalizado.
Se debe tener especial hincapié en la secuencia lógica de nuestra aplicación para que los botones y otros objetos respondan cómo lo hemos diseñado. No es sencillo sobretodo en una app muy compleja con muchas pantallas pero una vez logrado el resultado es «casi funcional» para el usuario.

Y ahora la guinda de la torta…
Figma Mirror

Descarga la aplicación Figma Mirror de tu tienda de aplicaciones, conectate con tu cuenta y voilá tienes una muestra de UI/UX en tu celular, desde donde puedes evaluar el comportamiento y a la vez, presentarlo a tus interesados.
La app Figma permite evaluar en tiempo real las modificaciones realizadas al diseño canvas del navegador. Sin duda una ayuda muy útil.
Repito…. esto debió existir hace 10 años, tendría menos canas hoy.